Introduction
La validation des entrées utilisateur est un scénario courant dans une application Web. Pour les applications de production, les développeurs consacrent souvent plus de temps et de code à développer que nous le souhaiterions. Lors de la création d’une WebAPI ASP.NET Core avec FluentValidation, il est important d’essayer de rendre la tâche de validation beaucoup plus facile que par le passé.
FluentValidation est une bibliothèque populaire .NET pour la construction de règles de validation fortement typées.
Configurer le projet
Télécharger le package Nuget FluentValidation.AspNetCore
PM> Install-Package FluentValidation.AspNetCore -Version 8.0.100
Ajouter FluentValidation dans Startup.cs
public void ConfigureServices(IServiceCollection services) { // mvc + validating services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1).AddFluentValidation(); }
Créer un validateur
FluentValidation propose plusieurs validateurs intégrés. Dans le prochain exemple, vous verrez comment en utiliser deux parmi toute une panoplie:
- NotEmpty
- Must (permet de créer un validateur customisé)
Création d’un modèle a valider
Exemple avec une classe User:
public class User { public string Gender { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string SIN { get; set; } }
Création du squelette du validateur
Notez que votre validateur doit hériter de la classe abstraite nommée AbstractValidator.
public class UserValidator : AbstractValidator<User> { public UserValidator() { // Règles ici } }
Création des règles
public static class Utilities { public static bool IsValidSIN(int sin) { if (sin < 0 || sin > 999999998) return false; int checksum = 0; for (int i = 4; i != 0; i--) { checksum += sin % 10; sin /= 10; int addend = 2 * (sin % 10); if (addend >= 10) addend -= 9; checksum += addend; sin /= 10; } return (checksum + sin) % 10 == 0; } }
Dans cet exemple, nous nous assurerons que FirstName, LastName et SIN ne sont ni nuls ni vides, mais également que le numéro SIN est un SIN valide.
Assemblage final des règles de validation
Voici maintenant le résultat final, après assemblage des règles dans la classe de validation:
public class UserValidator : AbstractValidator<User> { public UserValidator() { RuleFor(x => x.FirstName) .NotEmpty() .WithMessage("FirstName is mandatory."); RuleFor(x => x.LastName) .NotEmpty() .WithMessage("LastName is mandatory."); RuleFor(x => x.SIN) .NotEmpty() .WithMessage("SIN is mandatory.") .Must((o, list, context) => { if (null != o.SIN) { context.MessageFormatter.AppendArgument("SIN", o.SIN); return Utilities.IsValidSIN(int.Parse(o.SIN)); } return true; }) .WithMessage("SIN ({SIN}) is not valid."); } }
Déclaration et activation des règles dans le Startup.cs
public void ConfigureServices(IServiceCollection services) { // Validateurs services.AddSingleton<IValidator<User>, UserValidator>(); // mvc + validatiion services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2).AddFluentValidation(); }
Manage your validation errors in Startup.cs
ASP.NET Core 2.2 nous permet de remplacer le comportement par défaut de la gestion de ModelState avec la configuration d’ApiBehaviorOptions. Nous disposons maintenant d’une alternative aux attributs MVC. Dans cet exemple nous configurons ApiBehaviorOptions pour renvoyer au client une réponse de type BadRequestObjectResult (Http 400) avec un objet contenant le code d’erreur, le message d’erreur global et la liste des erreurs rencontrées lors de la validation.
public void ConfigureServices(IServiceCollection services) { // Validators services.AddSingleton<IValidator<User>, UserValidator>(); // mvc + validating services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1).AddFluentValidation(); // override modelstate services.Configure<ApiBehaviorOptions>(options => { options.InvalidModelStateResponseFactory = (context) => { var errors = context.ModelState.Values.SelectMany(x => x.Errors.Select(p => p.ErrorMessage)).ToList(); var result = new { Code = "00009", Message = "Validation errors", Errors = errors }; return new BadRequestObjectResult(result); }; }); }
Quand une validation échoue, cette partie du code est donc exécutée (ModelState est false).
Validation en action!
Nous y voilà! Voyons comment cela fonctionne maintenant avec une démo.
Il est très facile d’utiliser un validateur après sa création.
Il nous suffit de créer votre action qui prend en paramètre votre modèle à valider.
En raison du service de validation ajouté à votre configuration, FluentValidation détectera automatiquement votre modèle lorsque vous l’utiliserez dans une action et activera le validateur!
Exemple de Controller:
[Route("api/[controller]")] [ApiController] public class DemoValidationController : ControllerBase { [HttpPost] public IActionResult Post(User user) { return NoContent(); } }
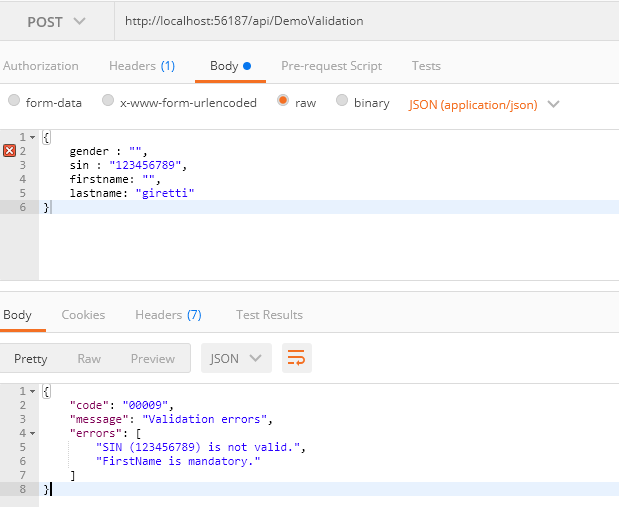
Tests avec Postman:

Conclusion
C’était un exemple de la vie courante d’implémentation de la validation dans un WebAPI Core ASP.NET 🙂.
Le code source complet peut être trouvé ici.












